Steps:
- UX Design
- UI Design
- Prototyping
- Coding & Development
- Debugging - Live Website
My Role:
- UI/UX Designer
- Web Designer and Developer
GOALS:
-The target is to use the existing PDFs of products to make a searchable product website for Toyota and Lexus dealerships use
-There are two different versions of PDF for each company, and each one has several categories and sub-categories
-There are two different versions of PDF for each company, and each one has several categories and sub-categories
-The final product should be a combination of both PDF
-All the product information should be shown cohesively, and the product's images should be magnified when clicking on it
-The websites should be in English and French. Two sites for Toyota and two for Lexus
-The Toyota needed a function to switch between English and French sites easily
-The websites should be in English and French. Two sites for Toyota and two for Lexus
-The Toyota needed a function to switch between English and French sites easily
PAIN POINTS & SOLUTIONS:
NAVIGATION BAR:
-Implementing two PDFs in two main categories or menu items
-Finding the sub-categories with minimum navigation
-Easy to find all the categories at a glance
-Working well on Desktop, Tablets and Mobile devices
-Finding the sub-categories with minimum navigation
-Easy to find all the categories at a glance
-Working well on Desktop, Tablets and Mobile devices
So I needed to design a navigation system for two main product pages with fifteen sub-pages and the minimum navigation through the menu. Also, I had to place three more items in the main navigation bar.
So the first step was to make categories and sub-categories. It was a massive list of products, and I needed to think about the system for quick and easy access.
List of Products
So I came up with these two concepts:
Use the interactive design below to see the functionality
Use the interactive design below to see the functionality
And finally, concept two won the contest. The next step was implementing this idea into a mobile version.
Use the interactive design below to see the functionality
PRODUCTS:
The next concern was how to make the product section to work all-around all the devices. There were almost two hundred products and different information structures. So I needed to come up with a consistent system to cover all the requirements.
Most of the products had seven different pieces of information:
1- Product Name
2- Product Description
3- Product Image
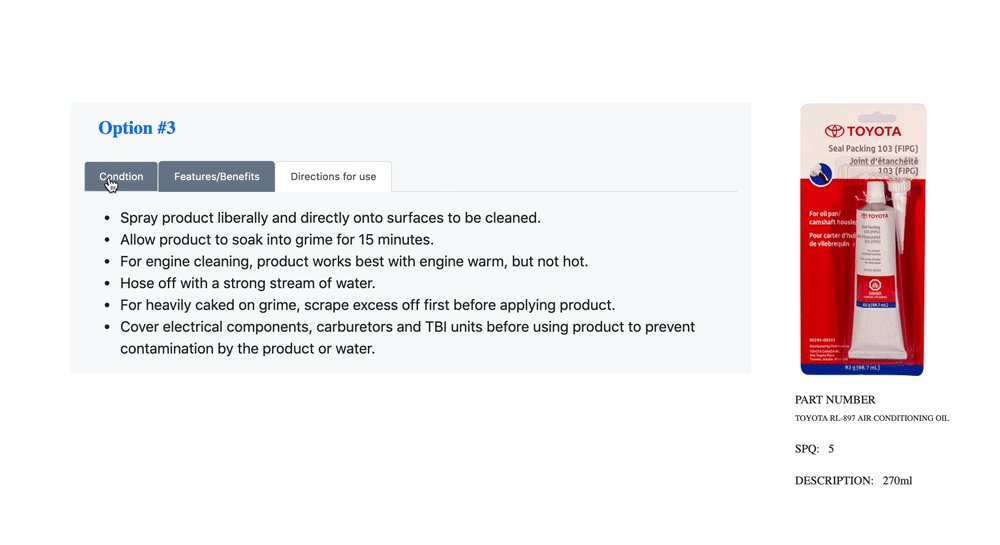
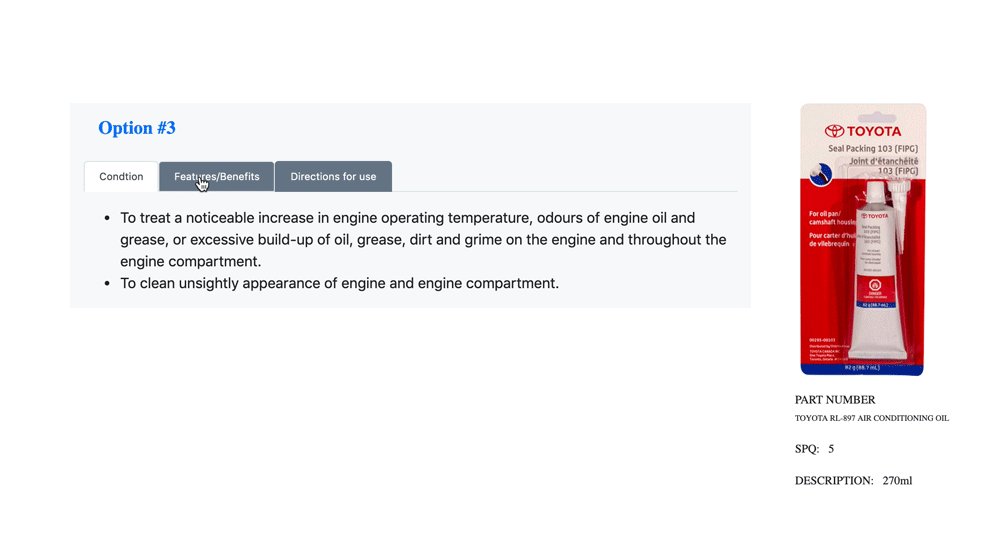
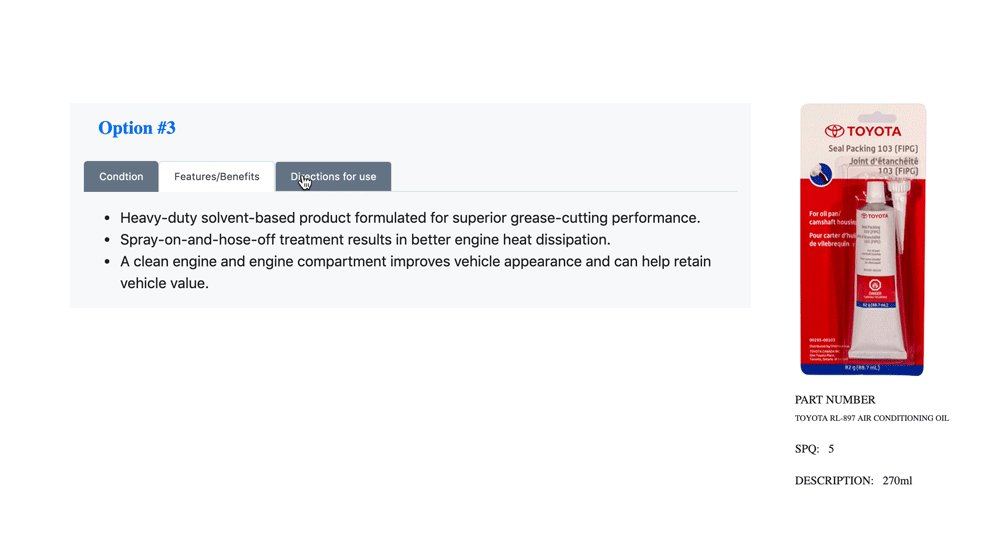
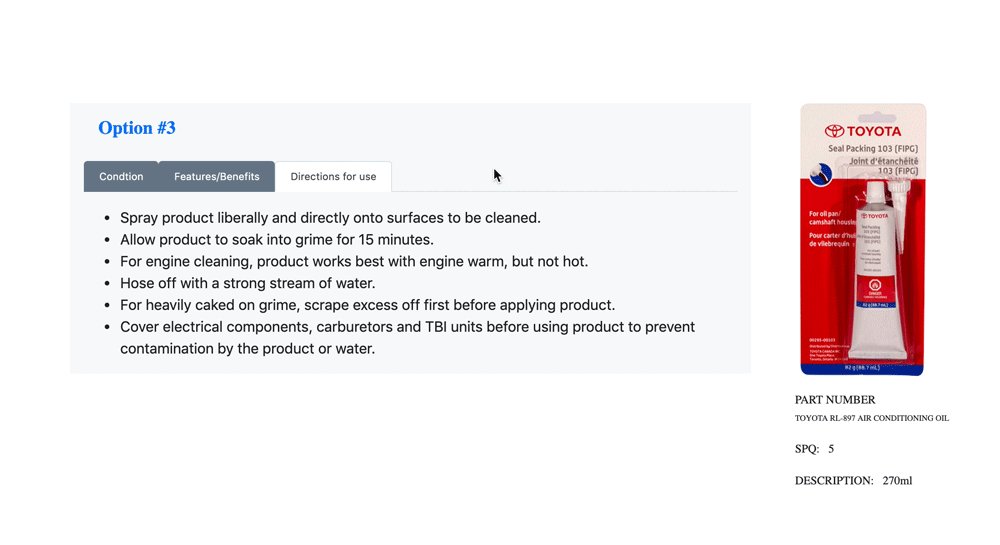
4- Product Information (Part Number, SPQ)
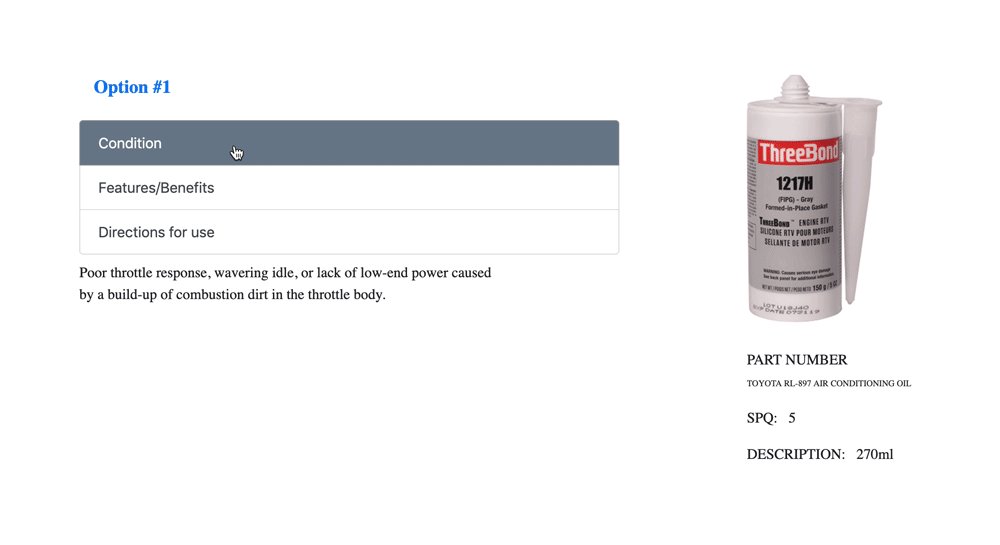
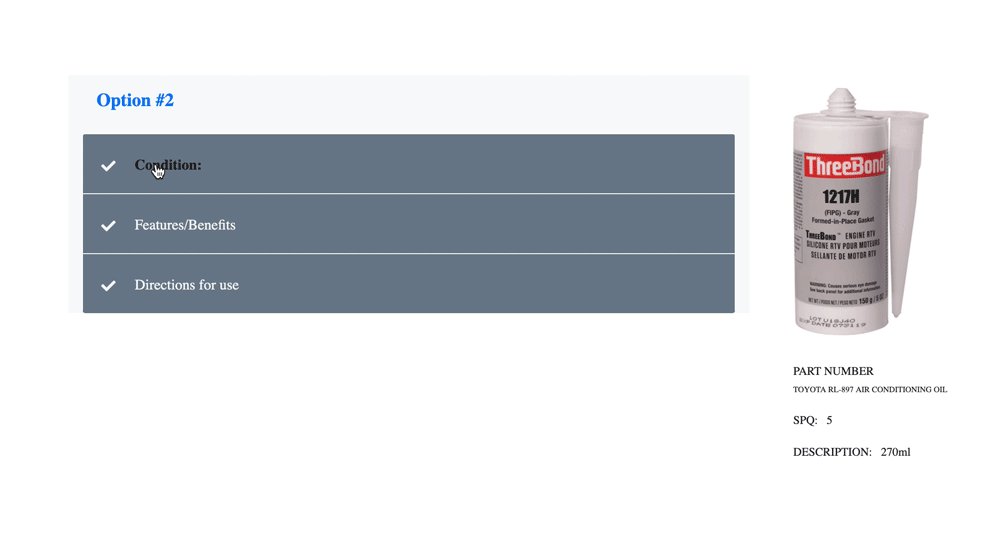
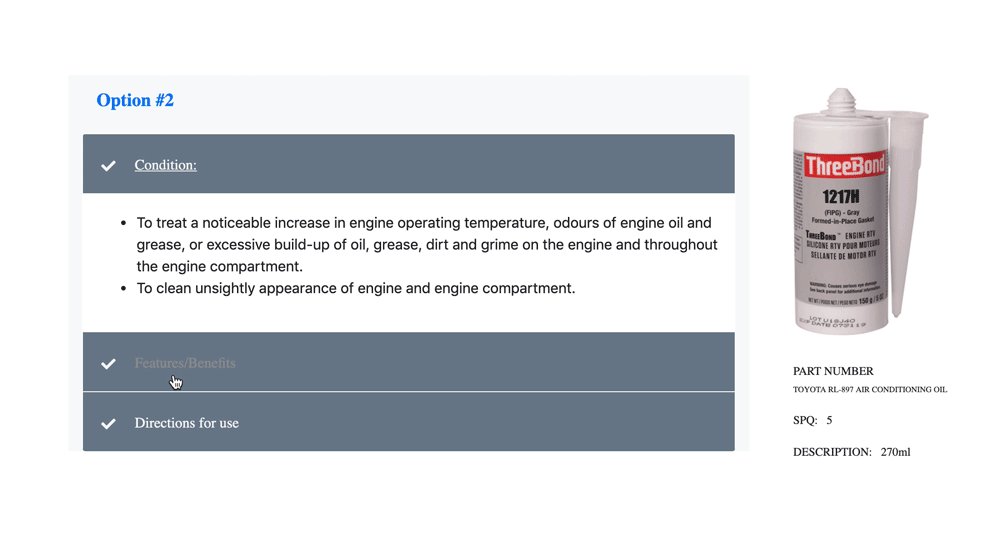
5- Condition
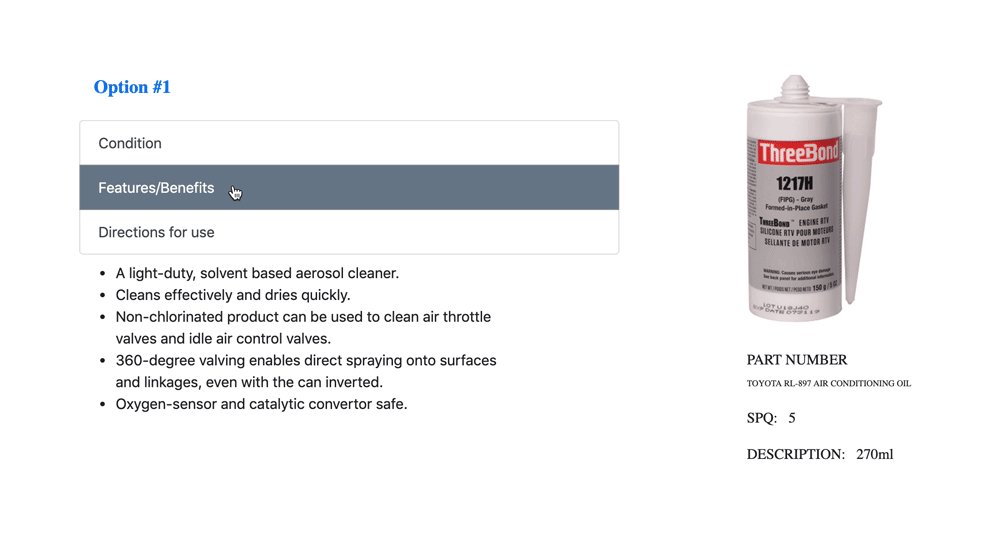
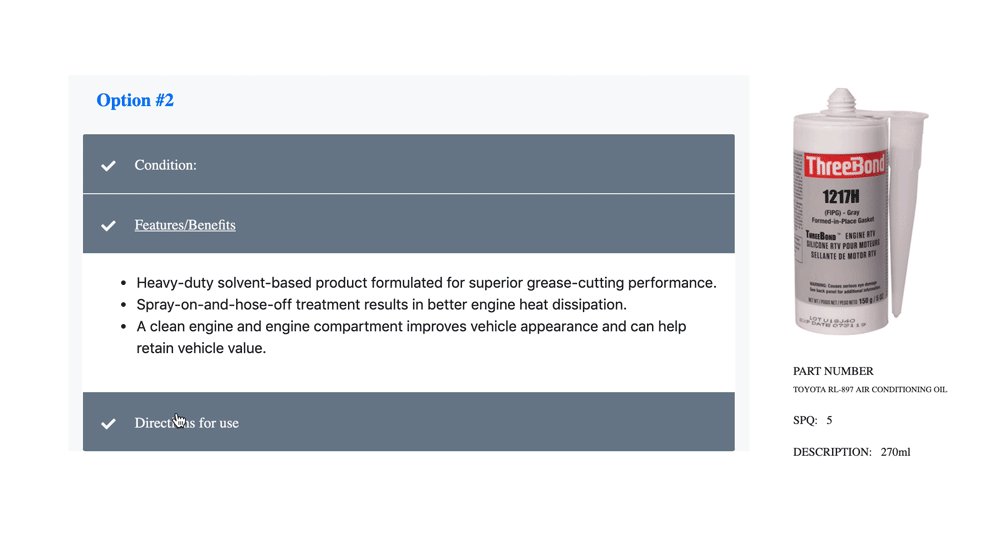
6- Features/Benefits
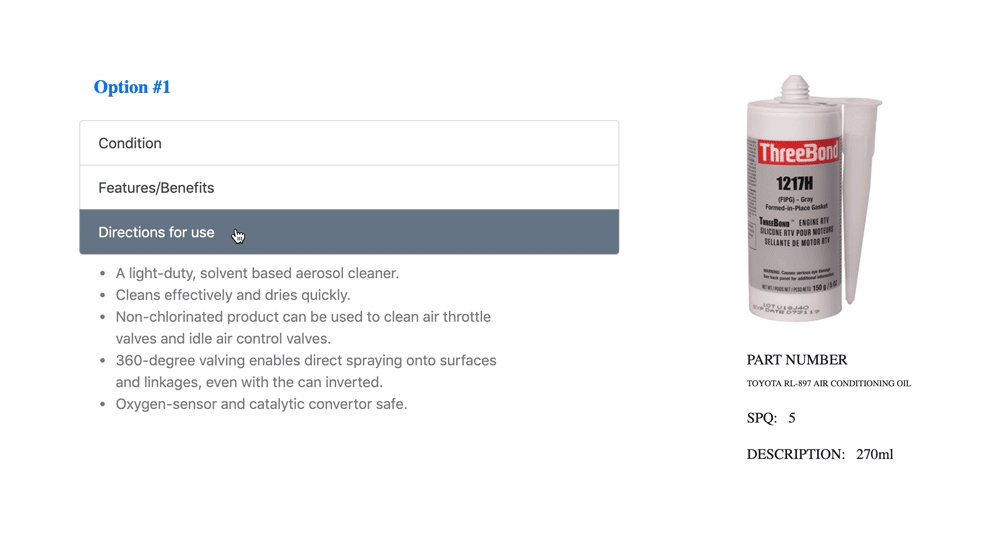
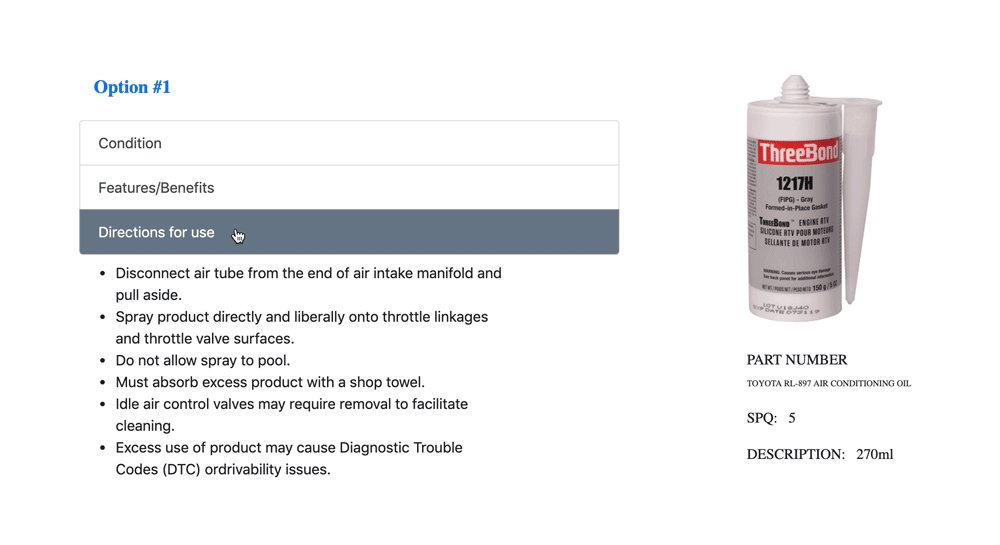
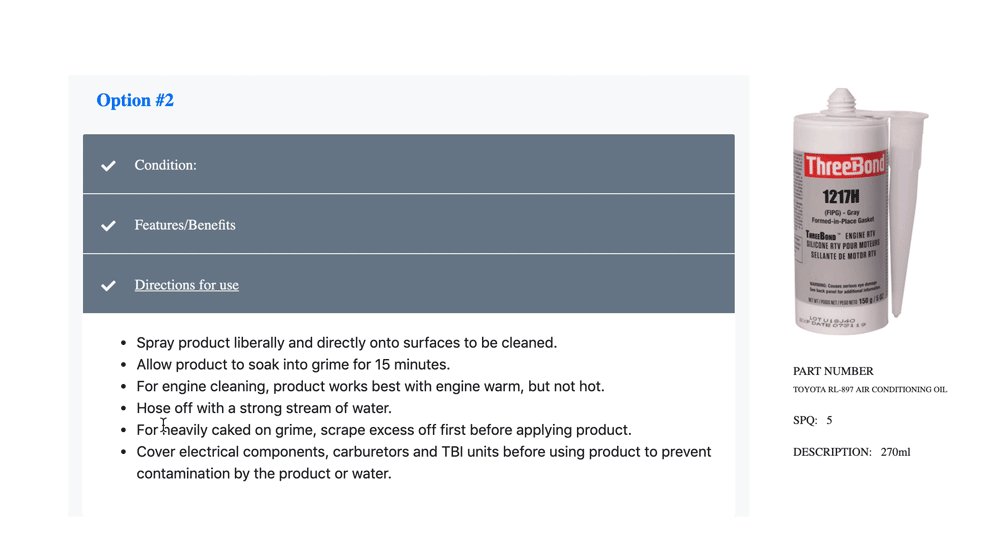
7- Directions for Use
Most of the products had seven different pieces of information:
1- Product Name
2- Product Description
3- Product Image
4- Product Information (Part Number, SPQ)
5- Condition
6- Features/Benefits
7- Directions for Use
So it was crucial to design a template that covers all these requirements and works well in different breakpoints.
I designed different approaches, and finally, I chose these three options for client's approval:
I designed different approaches, and finally, I chose these three options for client's approval:



And finally, I ended up with this one:
BRANDING:
Toyota and Lexus have their branding, and it should be consistent across all the websites.
WEBSITE MOCKUP:
THANK YOU!